Tweet Pocket 複数の条件を持つAngularJS ngif Contents 複数のフォームに値を検証するための関数を作ることなく、すべてのフォームに再利用できる関数ができました。 19.ビット否定演算子を2度使うショートハンド 複数行のアロー関数} else if (a != 1 b == 1) { consolelog('aは1以外、またはbが1である');Function(a, b) {return a b} When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value If the result is negative a is sorted before b If the result is positive b is sorted before a If the result is 0 no changes are done with the

Vpc Sharing A New Approach To Multiple Accounts And Vpc Management Networking Content Delivery
Javascript switch 変数 複数
Javascript switch 変数 複数-Case 定数3 case 定数4 文34 break; switch文を使わない 代わりの方法 をJavaScriptで本気で考えてみた ご存知のように switch文は危険がいっぱいです。 別に気を付ければいいだけだけど、使わない方がメリットはどちらかと言えば多めです。




すっきり書きたい Javascriptの条件分岐 Qiita
複数のcaseで同じ処理を実行 「switch」文における「case」はどこから実行するかの開始位置を表すものですので、複数の「case」を記述して同じ処理を実行することが可能です。 上記の場合は「式」が定数1の時に「case 定数1」の箇所から処理が開始されます JavaScript switch ~ 複数の選択肢を持つ条件分岐 条件式の評価が true か false で処理が分かれるのがif文ですが、switch文を使用すると、評価が A、B、C、と多数存在する場合でも対応することが出来ます。JavaScript switch ~ 複数の選択肢を持つ条件分岐 条件式の評価が true か false で処理が分かれるのがif文ですが、switch文を使用すると、評価が A、B、C、と多数存在する場合でも対応することが出来ます。 今回は、条件分岐の中でこのような構造を持つ
Switch (num) { case 1 consolelog ('3'); switch (num) { case 1 console log ( "友永" ); JavaScript switch~caseの書き方 条件分岐「もし~だったら~してほしい」といった処理では、if文、switch文が使えます。 今回はswitch文の書き方を見ていきましょう。 switch文の構文は以下の通りです。 この構文により、「もし、値Aだったとき、処理Aを実行しなさい。 」 B,Cも同様、「もし、A〜Cに該当しない場合、デフォルトの処理を実行しなさい」が実現できま
Switch (str) { case String(strmatch(/^hay*/)) consolelog("Matched a string that starts with 'hay'");} 1 2 3 4入門JavaScriptのswitch文の書き方をサンプルコードで解説! AND や OR を使用した複数条件の書き方 if (a == 1 && b != 1) { consolelog('aは1、かつbは1ではない');




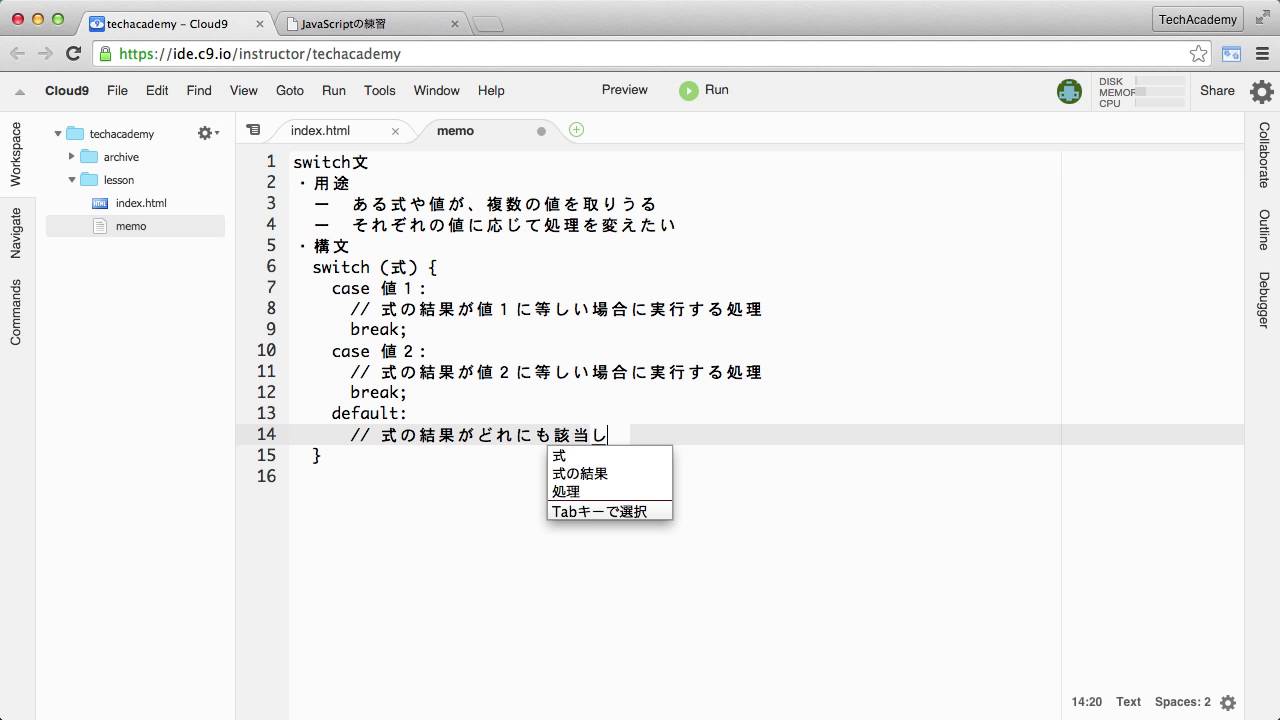
Javascriptのswitchで複数ラベルに対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




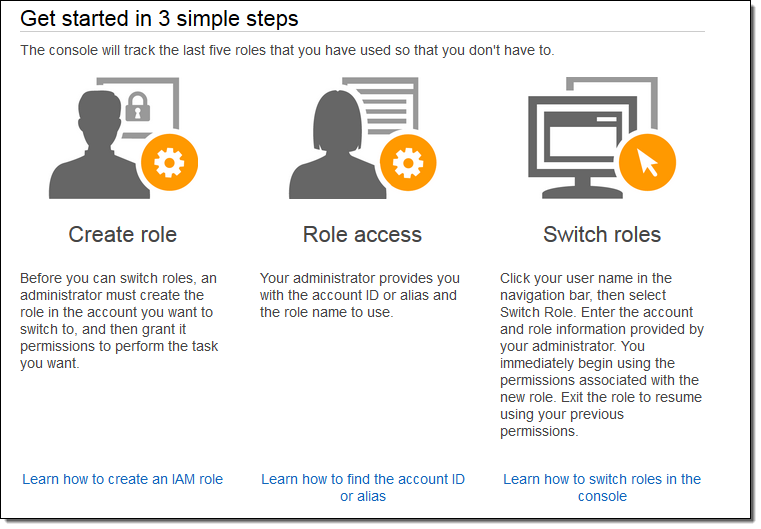
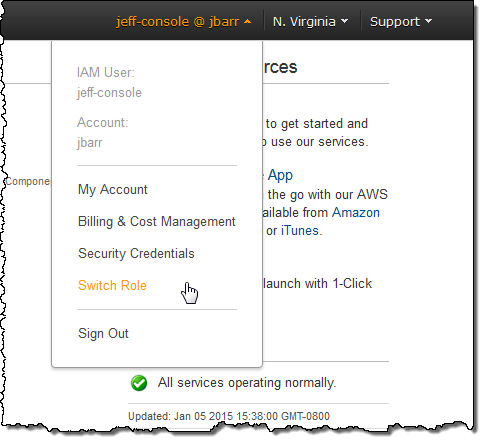
New Cross Account Access In The Aws Management Console Aws News Blog
Case 3 consolelog ('3');分割代入 (Destructuring assignment) 構文は、配列から値を取り出して、あるいはオブジェクトからプロパティを取り出して別個の変数に代入することを可能にする JavaScript の式です。Case 3 console log ( "高橋" );




Java Scriptの基礎




Javascriptの基本 If文よりも分かりやすい Switch文を用いた条件分岐 ワードプレステーマtcd
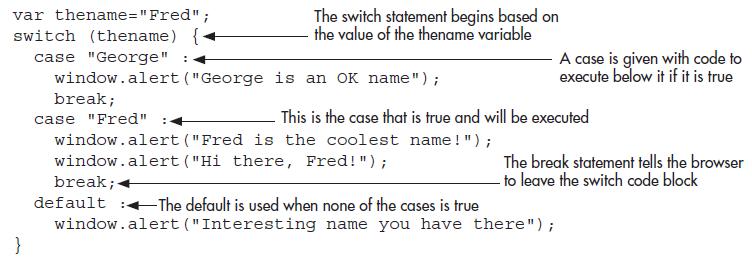
変数の値と 値1 が同じれあれば、処理1 を実行します。処理1に break があれば、switch 文から抜けます。 変数の値と 値2 が同じれあれば、処理2 を実行します。処理2に break があれば、switch 文から抜けます。JavaScriptのswitchステートメントで複数のケースが必要です、次のようなもの: switch ( varName ) { case "afshin" , "saeed" , "larry" alert ( 'Hey' ここでやりたいことは JavaScript のSwitch文に複数の評価する値を入れて判別するということです。 文章にするより実際のコードを見てもらった方が良いかもしれません。 (もちろんこのコードは正常に動きません。 swiftのコードです。 ) var value1 = 2;




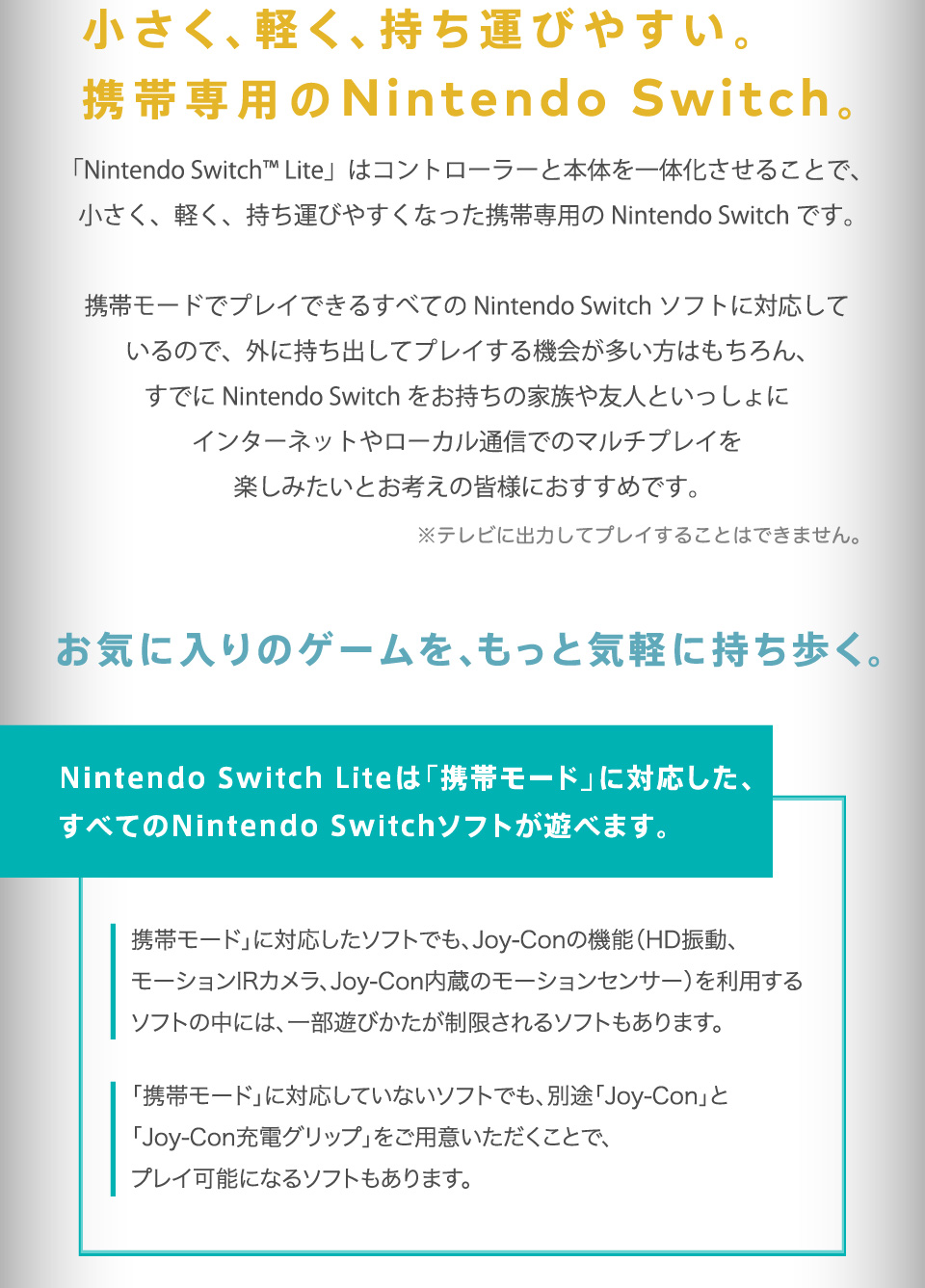
世界のアソビ大全51 Nintendo Switch 任天堂




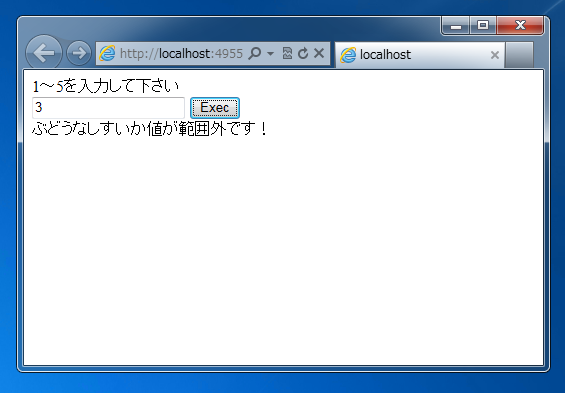
Javascriptの繰り返しボタン 押した回数を数えて実行結果を元に戻すプログラム
JavaScript入門Switch文で条件分岐する方法(default/break) 更新日 19年4月23日 論理演算子で複数の条件分岐を作成する この章では、論理演算子を活用して複数 switch文の書き方 switch文は、{ }で囲み、{ }内には、複数のcase文を並べて分岐処理を行います。 switch文の式の値が、case文に記述した値と等しい場合、そのcase文の処理を実行しまCase 2 consolelog ('3');




Javascriptのswitch文の使い方 サービス プロエンジニア




Javascriptの基本 If文よりも分かりやすい Switch文を用いた条件分岐 ワードプレステーマtcd
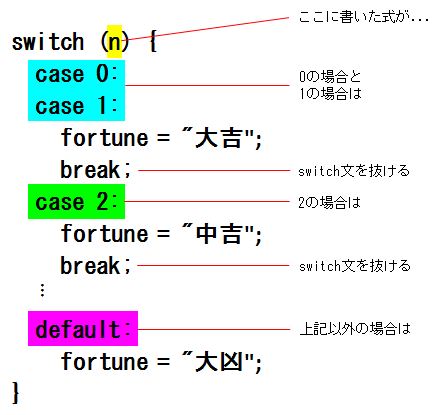
数値を分岐対象とする 数値を分岐対象としたサンプルコードです。 caseに指定した値と対象の値が同一のものがあればその部分の処理を実行します。 let num = 2;} else if (tmp == "ワシントン") { tmp2 = "アメリカ";Javascript switch case 複数, 第5回 条件分岐 (5/5):TypeScriptで学ぶJavaScript入門 例えば、「case 0」には何も書かれていないが、変数nの値が0に一致した場合は何もせずにswitch文を抜けるのではなく、それ以降を全て実行する




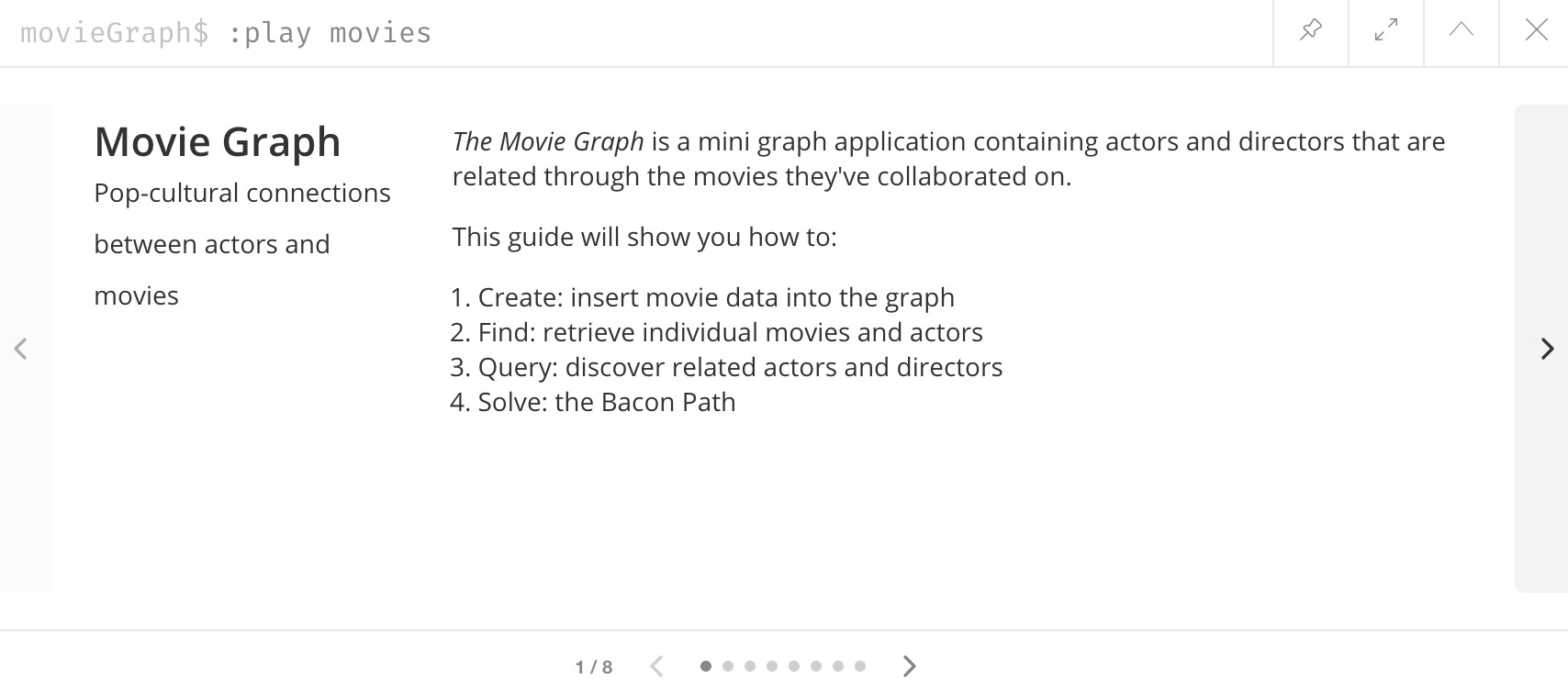
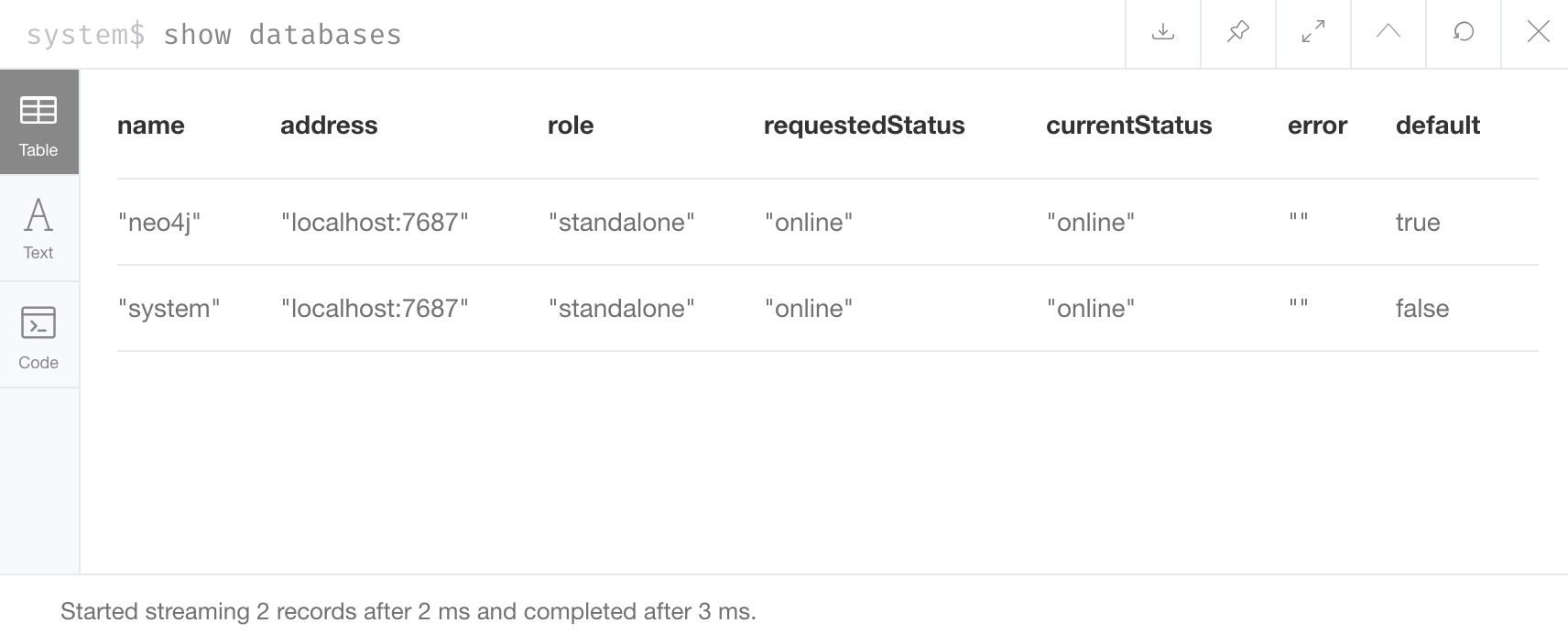
Managing Multiple Databases In Neo4j Developer Guides




Sn63sqhwayggym
はじめてのJava このシリーズでは、初めてJavaやプログラミングを勉強する方向けに、Javaによるプログラミングの基礎を説明していきます。 目標レベルは、Javaの資格試験の一つである「Oracle Certified Java Programmer, Silver」(通称Java Silver)に合格できる程度の知識の習得です。 はじめてJavaやJavaScriptのステートメントを複数のケースに切り替える (11) JavaScriptのswitch文に複数の例が必要です。 次のようなものです:複数の値に対して同じ処理を実行する switch 文では case 句のあとに記述された値と一致するかどうかを見ていきますが、意図的に break 文を記述しないことで複数の値に対して同じ処理を実行させることができます。 次の switch のサンプルを見てください。




Javascript 条件分岐 One Notes




Javascriptでswitch文を使う方法 初心者向け Techacademyマガジン
Switchで複数条件を1処理に設定する Javaのswitch文は、式の値によって制御をいくつかの文の中のひとつに渡す。 この時、いくつかのラベルを同じひとつ文に紐付けさせることができる。 値が1であっても2であっても同じ文が実行されるように紐付けられるのである。 switch ( 式 ) { case 定数1 case 定数2 文12;Switch(value1, value2){ case (1, 2) プログラムコードはシンプルに分かりやすく書くよう心掛けたいですよね。 そんな場合は、多方向分岐の構文を使いましょう。 JavaScriptの場合は、Switch文を使います。 例)同じ様な条件が多い場合(if文) Var tmp = "アテネ" if (tmp == "東京" tmp == "大阪") { tmp2 = "日本";




Java入門 違いは何 If文とswitch文の使い分けポイント



1
Googleが提供するGoogle Apps Script(GAS)のプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。今回は、条件 If else文を習ったら、大体の場合次は「switch」文ではないかと思います。 Switch文は、caseに値を設定し、その値に一致するかどうかで、実行することを変えるというときに使うのがデフォルトです。 こういうかんじ。 var rank = 'C';switch(ra if文の条件式が複数あるときのスマートな書き方 hoge === '123' みたいな条件式が10個ぐらいな大量の場合にスマートな書き方ってあるのでしょうか? こんな感じにしています。 更に醜くなると感じています。 こういった場合なスマートな書き方ってあるの




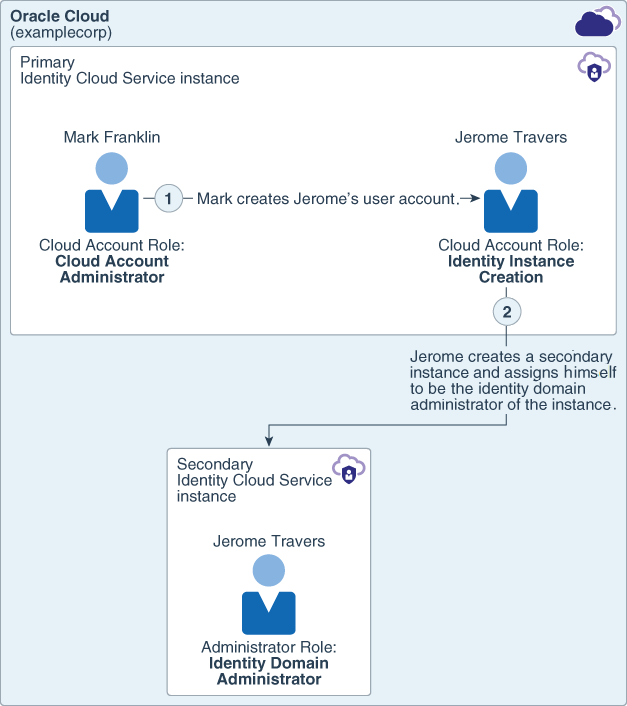
About Multiple Instances




Javascriptで Switch Case でラベルをカンマで連結したらだめ Qiita
Case 2 console log ( "荒木" );Switch 文は複数の if チェックに置換できます。 これは値を複数のパターンと比較するための、よりわかりやすい方法を提供します。 構文 switch は1つ以上の case ブロックを持ち、 オプションで default を持ちます。 このようになります} else if (tmp == "北京") { tmp2 = "中国";




連載記事 Javascriptでプログラミングを学ぶ その1 基礎と文法




Htmlでjavascriptの条件分岐タグを使う方法 ウェブカツ公式blog
Switch ( 条件判定式 ) { case 条件値 処理 } JavaScriptの switch 文は、文字 switch に続けて丸カッコ内に条件 (判定)の材料となる値が格納された変数や条件判定式などを指定し、コロン""区切りの分岐条件値と対応する処理のセット全体を波カッコで括り、このようVar value2 = 2; Last updated on こんにちは(・∀・) jQuery入門です。前回のjQuery入門10 if文による条件分岐に続いて今回はswitch文による条件分岐についてです。 以前ご紹介しましたif文による条件分岐は、二つの条件を分岐処理していく方法でしたが、switch文による条件分岐は多数の条件を分岐処理




Javascriptの基本 If文よりも分かりやすい Switch文を用いた条件分岐 ワードプレステーマtcd



Javascript備忘 Javascriptのswitch文でcaseに条件式を入れたい 鶏口牛後な日々
「if」文の3つ目のパターン(ifelse if)で条件式を「複数」追加する方法がありました。同じことを 「switch」文 でもできるのでこちらも見ていきましょう。「 switch文」 で書き換えるとシンプルで読みやすいコードになります。Switch statement multiple cases in JavaScript (Stack Overflow) 複数の case とひとつの操作の対応付け この方法は、 case 節の配下に break がない場合に、次の case も基準を満たすかに関係なく実行されるという事実を活用します。 JavaScript のコールバック関数って結局何者なんだよ! と思ってる人に捧げる解説 こんな感じの内容ですよ〜 hide 1 今回はコールバック関数のお話です 2 その前に簡単に JavaScript のオブジェクトと関数についてのお話 21 オブジェクトリテラルは値を




C言語入門 初心者向け If文とcase文を使い分けよう プログラミング教育ナビ




Vpc Sharing A New Approach To Multiple Accounts And Vpc Management Networking Content Delivery
switch文は、括弧内の条件により複数の処理に分岐します。 case 値 処理;




Javascript Switch で条件分岐 複数 範囲指定や比較演算子は One Notes



Java 条件式のifとswitchの使い方まとめ Task Notes



2




条件で処理を変える 条件分岐 Switch Google Apps Script入門




Nintendo Switchの特許でjoy Con用タッチペン アタッチメントが明らかに




第5回 条件分岐 Typescriptで学ぶjavascript入門 5 5 ページ It




すっきり書きたい Javascriptの条件分岐 Qiita




Jquery 入門11 Switch文による条件分岐 Webデザインラボ




New Cross Account Access In The Aws Management Console Aws News Blog




Javascriptでswitch文を使う方法 初心者向け Techacademyマガジン




Video And Audio Content Learn Web Development Mdn




Javascriptのswitch Caseの基礎が例で誰でも即わかる Udemy メディア




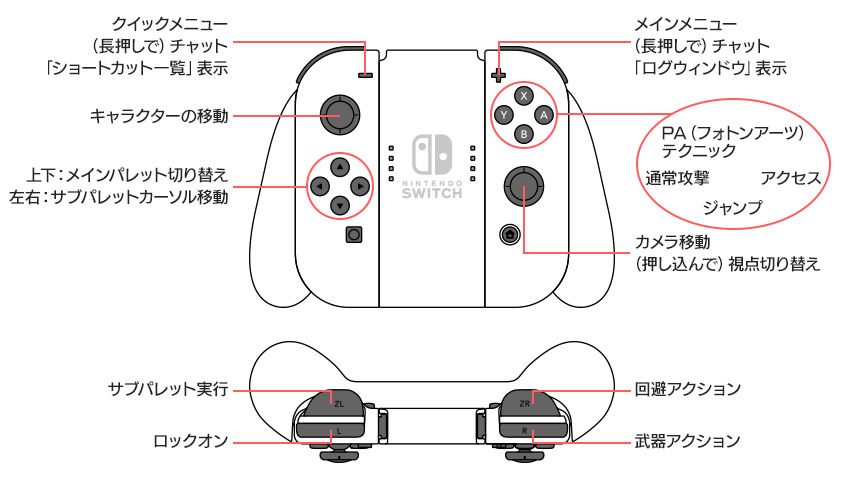
操作方法 Nintendo Switch Pso2 ニュージェネシス プレイヤーズサイト Sega




Javascriptのswitchで複数ラベルに対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




エディオンネットショップ 任天堂 Hdhspazaa Nintendo Switch Lite本体 コーラル




Java Scriptの基礎




New Cross Account Access In The Aws Management Console Aws News Blog




Javascriptにおけるswitch スイッチ 文の書き方解説 Case Default Breakの意味 Youtube



2




入門 Javascriptのswitch文の書き方をサンプルコードで解説 パソナテック




Javascript Switch文複数条件 数値と文字列 Javascript入門




Multiplayer Doom On Cloudflare Workers



4 4分岐処理 4 Switch文




スーパーマッシュ Switch版の予約受付が開始 ステルス Jrpgなどゲームジャンルを組み合わせ 新たなゲームを作るシミュレーションゲーム ファミ通 Com




新型nintendo Switchはより大きな画面で4k出力に対応する可能性




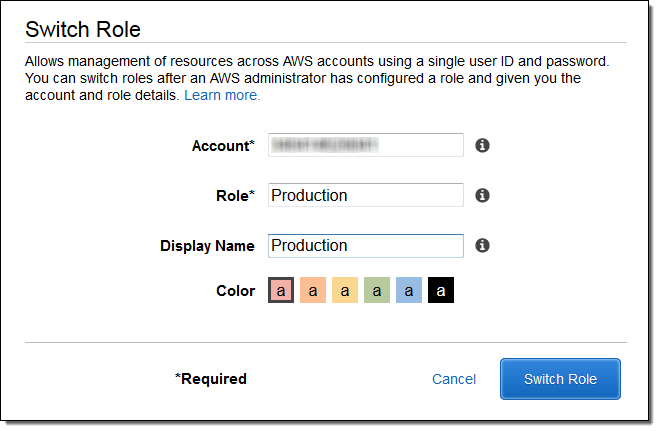
小ネタ 複数のswitch Roleでのクロスアカウントアクセスをブラウザのブックマークで管理する Developersio




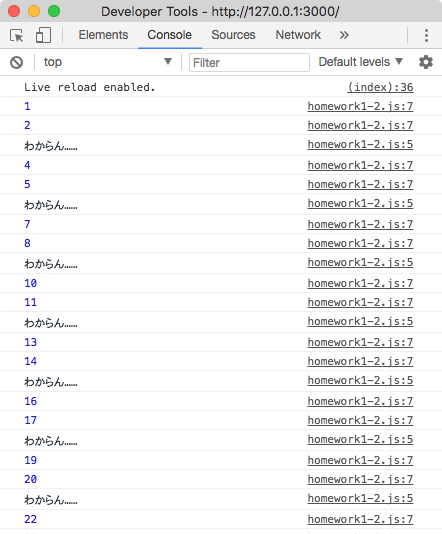
The Javascript Input Interpreter Firefox Developer Tools Mdn



Switches Material Design




Gas Javascript基本 For文 While文で 繰り返し ループ 処理をしてみよう Zak Papa



Javascriptで 複数の正規表現のどのパターンにマッチするかを Switch で書く 葉っぱ日記



1




複数のcaseで同じ処理を実行 条件分岐 C言語 入門




Javascript If文を使った条件分岐の書き方 Tech Play Magazine テックプレイマガジン




The Javascript Input Interpreter Firefox Developer Tools Mdn




Javascript Data 属性 の値を複数条件で指定する方法 Hypert Sブログ




Javascript Switch Statement Computer Notes




宇宙人狼ゲーム Among Us のnintendo Switch版がいきなり発表に 5円で本日配信開始 1 2 ページ ねとらぼ




New Cross Account Access In The Aws Management Console Aws News Blog




Issue Boards Gitlab




Javascript みんなならどうやって書く おみくじを書くロジックを複数考えてみよう Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア




初心者でもすぐに分かる Phpでswitch文を使う方法 Techacademyマガジン




Gas Javascript基本 If文 Switch文で 条件分岐 をしてみよう Zak Papa




C 入門 Switch Case文の使い方 数値 文字列で複数条件分岐 侍エンジニアブログ




The Javascript Input Interpreter Firefox Developer Tools Mdn




Javascript Switch 複数の選択肢を持つ条件分岐 プログラマカレッジ




Htmlでjavascriptの条件分岐タグを使う方法 ウェブカツ公式blog




Access Switch関数で複数条件を判断する方法 ふうふのしあわせ講座




Javascript Replace で複数の文字列を全て置き換える方法 One Notes



Switches Material Design




Gas Javascript基本 If文 Switch文で 条件分岐 をしてみよう Zak Papa




Installing Multiple Versions Of Node Js Using Nvm Sitepoint




The Javascript Input Interpreter Firefox Developer Tools Mdn




Gas Javascript基本 If文 Switch文で 条件分岐 をしてみよう Zak Papa




エディオンネットショップ 任天堂 Hdhspazaa Nintendo Switch Lite本体 コーラル




Nintendo みまもり Switch Nintendo Switch サポート情報 Nintendo




コードでの意思決定 条件文 ウェブ開発を学ぶ Mdn




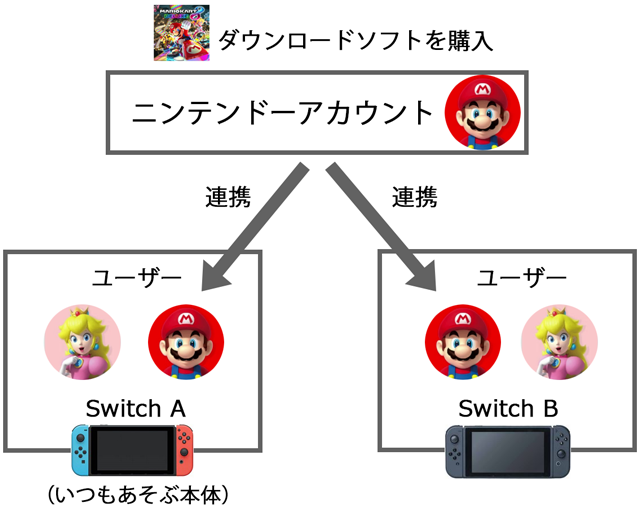
任天堂サポート Twitterren ニンテンドーアカウントは 複数台のnintendo Switch Nintendo Switch Liteに連携することができます 連携した本体のうち ダウンロードソフトを優先して遊べる本体のことを いつもあそぶ本体 と呼びます いつもあそぶ本体 は




Switch ソフトのプレイ中に撮影した画面写真および動画の消去方法は




Tutorial Using Thymeleaf




Is The Switch And Case Statement Supported In Apex In Salesforce Stack Overflow




入門 Javascriptのswitch文の書き方をサンプルコードで解説 パソナテック



1




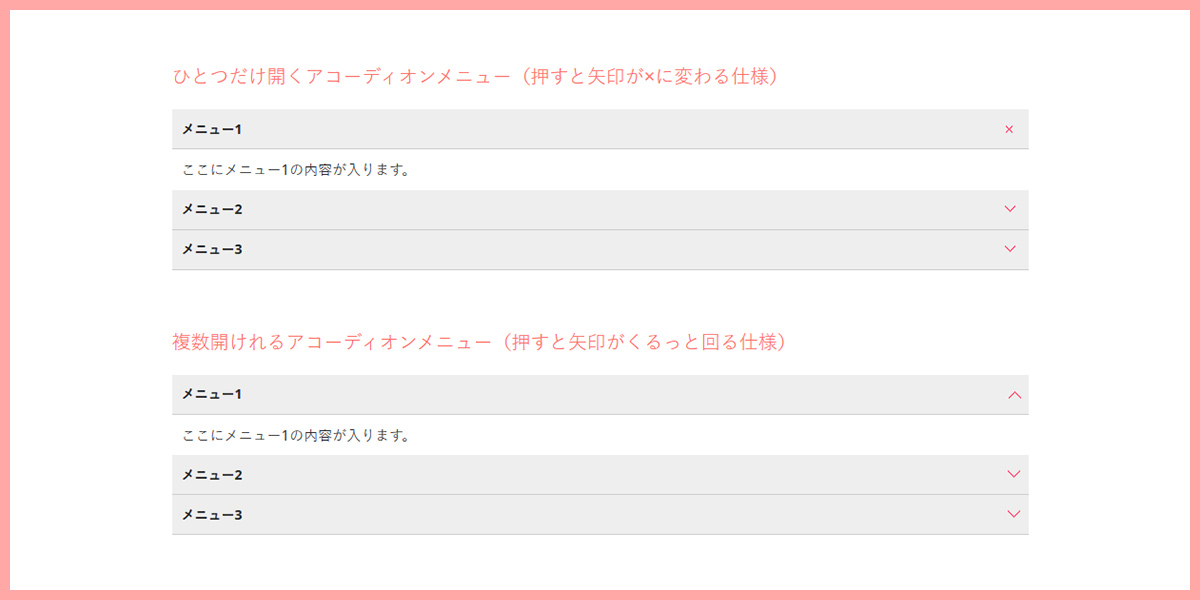
アコーディオンメニューを実装する うぇぶもよう




Javascriptの基本 If文よりも分かりやすい Switch文を用いた条件分岐 ワードプレステーマtcd



Nintendo Switchの特許でjoy Con用タッチペン アタッチメントが明らかに




Nintendo Switchでリアル爆弾処理班となり極限の緊張感 思考力 チームワークを試される 完全爆弾解除マニュアル Keep Talking And Nobody Explodes Gigazine




Java入門 Switchで一度に複数の条件を設定する方法




純正 Nintendo Switchドックセット Switch 任天堂 Nintendo 通販 ビックカメラ Com



Javascript Switchに複数の評価する値を入れる ビギグラマーのノート




Javascript Switch Statement With Fallthrough Youtube




Managing Multiple Databases In Neo4j Developer Guides




Nintendo みまもり Switch Nintendo Switch サポート情報 Nintendo



Switch True イディオム考察 Qiita




Javascript Switch文を使った条件分岐



1




Javascriptでswitch文を使う方法 初心者向け Techacademyマガジン




Switch Case文を利用した条件分岐処理 Javascript プログラミング




Gas Javascript基本 If文 Switch文で 条件分岐 をしてみよう Zak Papa




Managing Multiple Databases In Neo4j Developer Guides




条件ごとに結果を分けるswitch関数 スプレッドシートの使い方




Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総まとめ 侍エンジニアブログ




Nintendo Switchとの相性抜群 買うなら今だ モバイルディスプレイ 家電小ネタ帳 株式会社ノジマ サポートサイト



0 件のコメント:
コメントを投稿